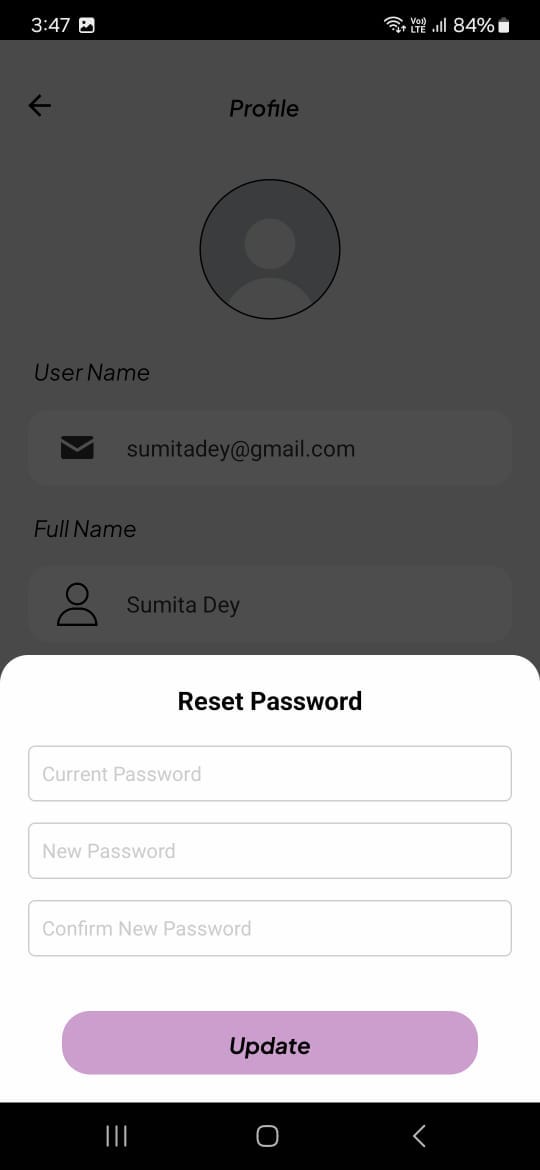
This is a very straight forward exploration of how I did animated inputs in my react native form. The demo is given below:

So I have basically three text inputs which I need to animate one after another. I used react native animated modules to do this kind of animation.
In animated modules there is a method called **stagger** which helps to animate components one after another with **successive delays**. I just needed to pass my array inputs to this method to implement this animation. The whole code is given below: