Splash Screen, Tutorial Screens, Authentication Screens Flow in React-Native
Recently I had to start up a project from scratch and I had to make a general flow of splash screens, tutorial screens and authentication screens. Today I am going to share how did I create the flow and what difficulties that I faced during the process. The flow is a very common scenario. It goes like this
- First the user sees the splash screen for few seconds
- If the user opens the app for the first time then the user will go through some tutorial screens.
- If not the first time, the user will be redirected to the authentication screen. If not the first we can not show the tutorial screens again to the users.
Splash Screen
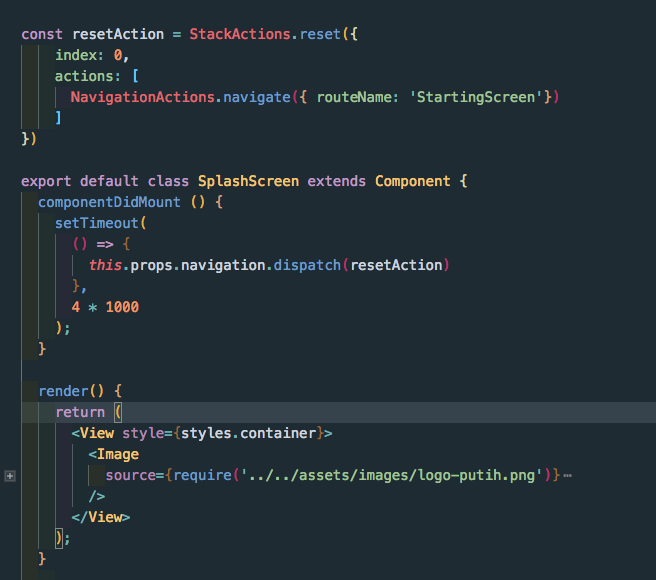
In react native splash screen can be added natively and also using react-native-splash-screen package but I just did it in a very simple way by creating a splash screen component in my react-native side. I had to use set timeout to show the splash screen for few seconds and then redirect back to another screen. The splash screen component is given below:

I had to use resetActions to make the stack empty again while redirecting so that the user can not go back again to splash screen using hardware back button.
Starting Screen
This is the screen where I do not render anything but put my logic to redirect the user to the proper places. The component is given below:

I am using async storage to store the value if the app is already launched or not. In the componentDidMount function I am checking first if the alreadyDidLaunch value from async storage is null or not, if null then I am showing a loader in the render and also changing the value of alreadyLaunched at the same time. So after changing the value I am redirecting the user to the tutorial screens.
Next time when the user opens the app again, the alradyDidLaunched value is set to true and the user will be redirected to authentication screens.
Note that the asyncStorage is asynchronous by nature so it takes some time to get the value. While getting the value I am showing a loader in the meantime.
So that’s how I did it. Kindly let me know the better way that I could do this flow than this. Thanks for reading!
